Angular Ui Please Try Again Css
Releases
WebStorm 2019.1: smart intentions for JavaScript, improvements in Angular support, updated CSS and HTML docs, and new debug console
![]()
⭐️WebStorm 2019.1 is now available!⭐️
WebStorm 2019.1 brings with information technology new smart intentions for JavaScript and TypeScript, improved support for Angular, updated documentation for CSS and HTML, a more than powerful debug console, and much more!
Explore the height new features and download WebStorm 2019.1 on our website.
In this blog post we would like to share with you lot the detailed release notes for this WebStorm update. They are compiled from the EAP blog posts that we've been publishing hither for the past several months.
Here are the features and improvements grouped by the WebStorm subsystems:
- JavaScript and TypeScript back up: intentions for destructuring; convert function with Promise to async function; convert properties in constructor to form fields; inspections for switch statements; add together or remove export; extended error messages in TypeScript.
- Style sheets support: updated docs for CSS and browser compatibility check; extract CSS variable; camel case support for CSS Modules; support for Less 3.0 features.
- HTML support: improved HTML documentation.
- Development with Angular: new inspections for Angular projects; easier navigation in Angular projects.
- Development with React: improved completion for merged props; Excerpt Method refactoring for custom React Hooks.
- Development with Vue.js: meliorate back up for Vue projects with TypeScript.
- Node.js and npm: completion for npm scripts; version range tooltip for dependencies; run and debug Node.js app when using Docker Compose; simple Node.js project template.
- Linters integrations: improved support for ESLint and TSLint in complex projects; support for TSLint as TypeScript plugin.
- Debugging: new debugger console.
- Testing: highlighting for failed line in examination; testing with Cucumber and TypeScript.
- IDE improvements: Contempo Locations popup; relieve project as a template; soft-wraps for selected file types.
- Version Control: cherry-choice a file from a commit from the VCS log; incoming and outgoing commits.
DOWNLOAD WEBSTORM 2019.1
JavaScript and TypeScript back up
Destructuring in JavaScript and TypeScript
With destructuring, you can unpack values from arrays and objects into variables. This feature has a very concise syntax that is often used when you need to pass information in your app.
If you're not nevertheless familiar with destructuring, we recommend reading the great overview in the book Exploring ES6.
To assist you start using destructuring in your lawmaking, WebStorm 2019.one adds a ready of new refactorings and intentions that can introduce destructuring to your lawmaking. Let's see how they can be used when working with objects and arrays.
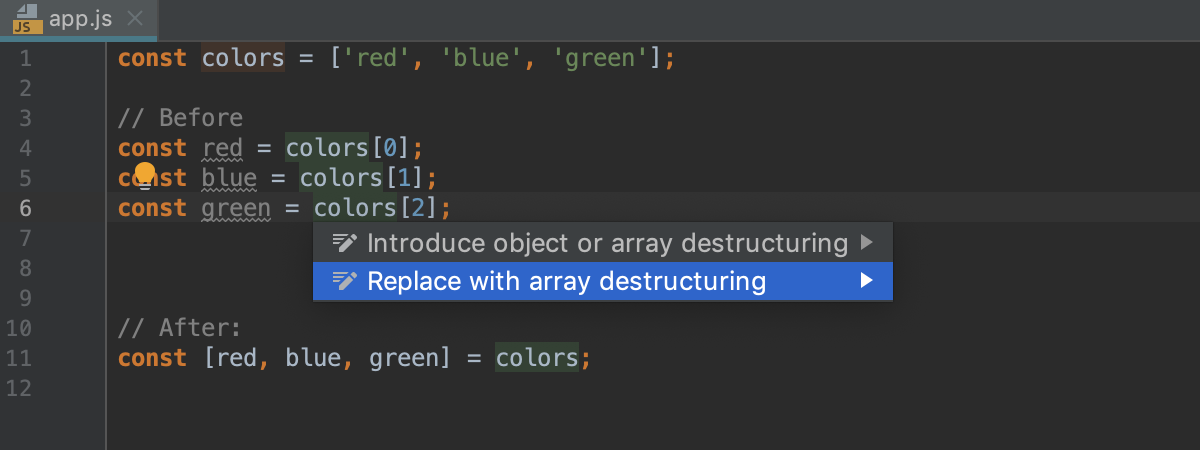
If you have a piece of code in which you lot are getting multiple values out of an assortment or an object, you can now simplify information technology past using the new Replace with object or assortment destructuring intention (Alt-Enter):

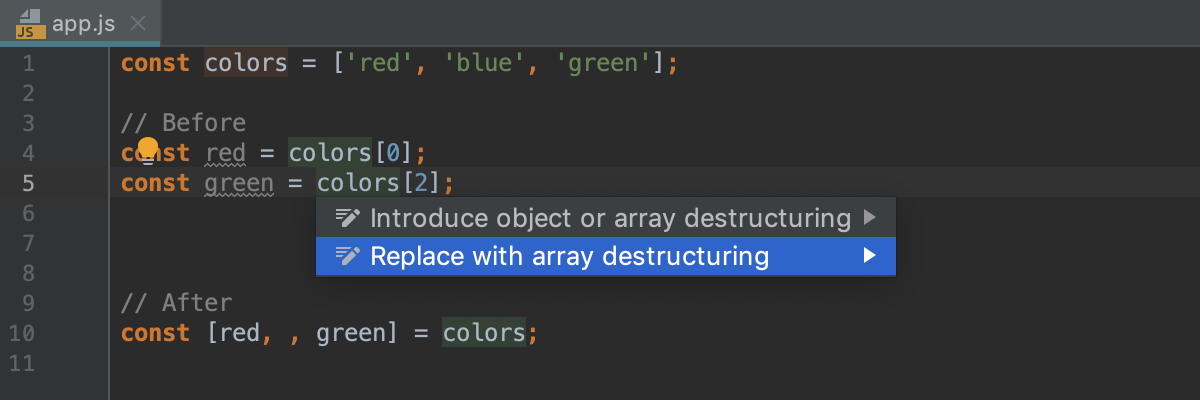
If not all values from the assortment or object are used, the resulting destructuring will skip the elements:

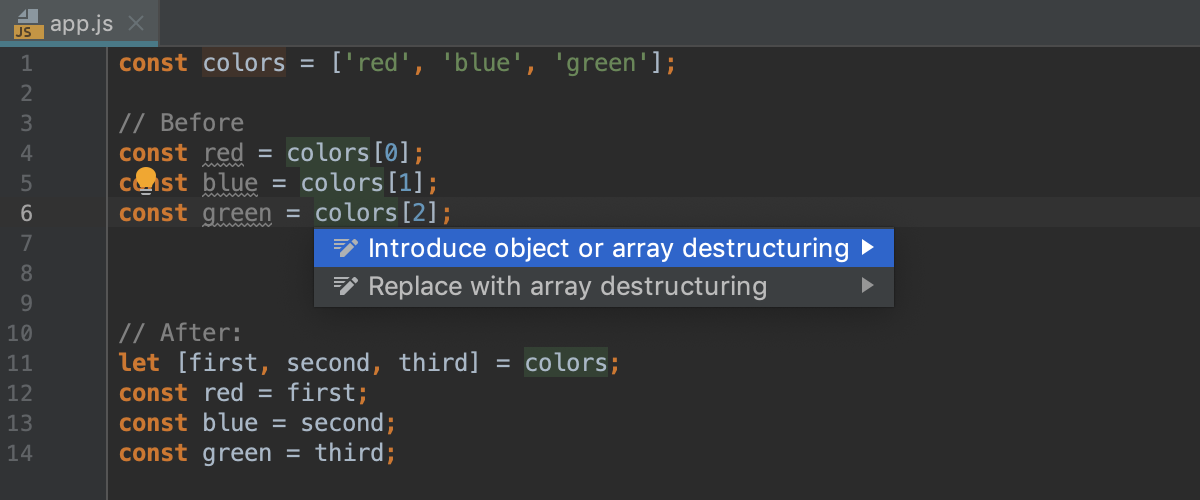
If you desire to keep the original assignments, you tin use the Introduce object or array destructuring intention (Alt-Enter), or go with the Extract object or assortment destructuring refactoring:

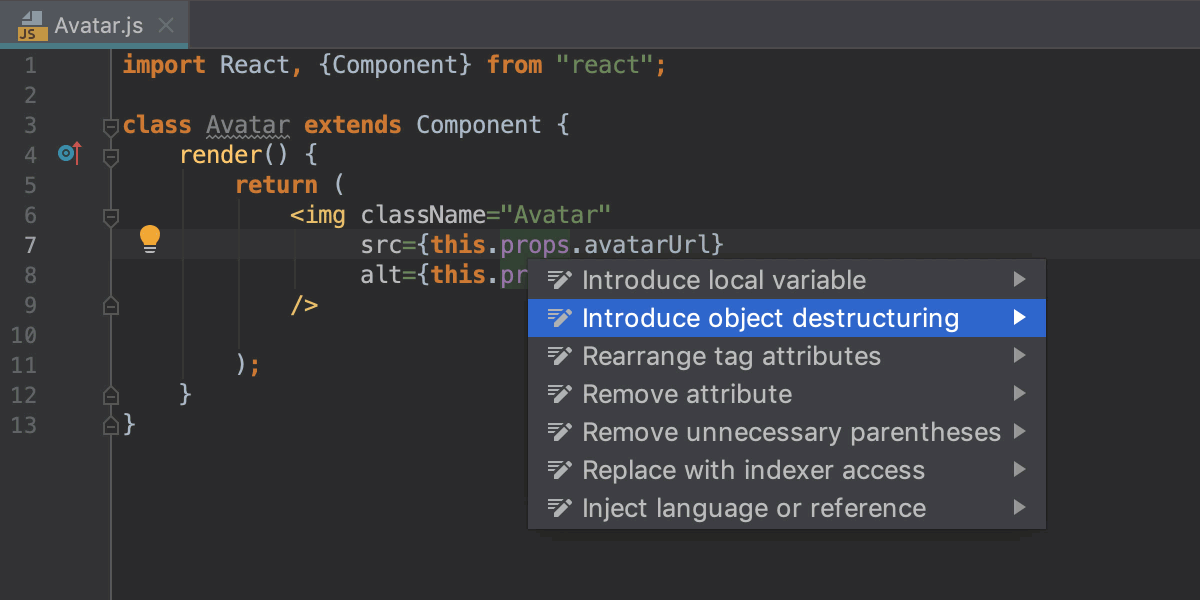
This intention tin can be very handy when working with React form components:

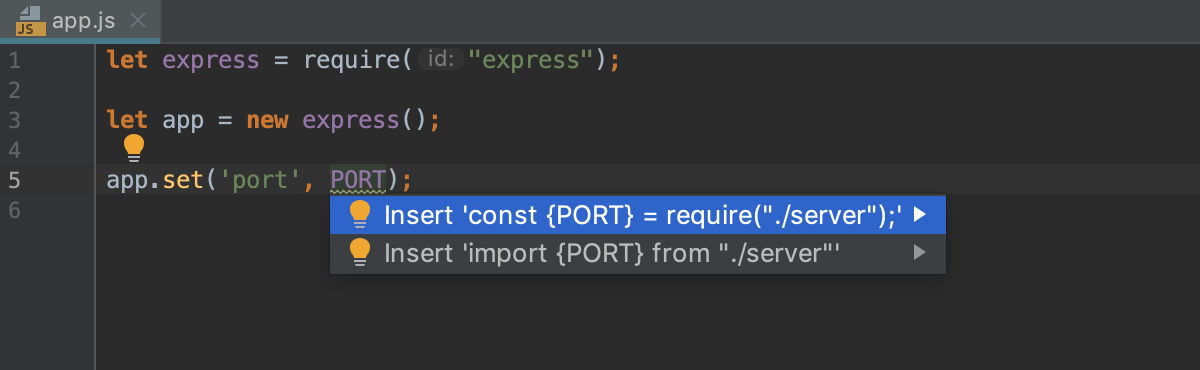
Some other IDE deportment at present also default to destructuring. For case, the Insert 'require()' quick-set up that works in Node.js apps with CommonJS modules at present uses destructuring:

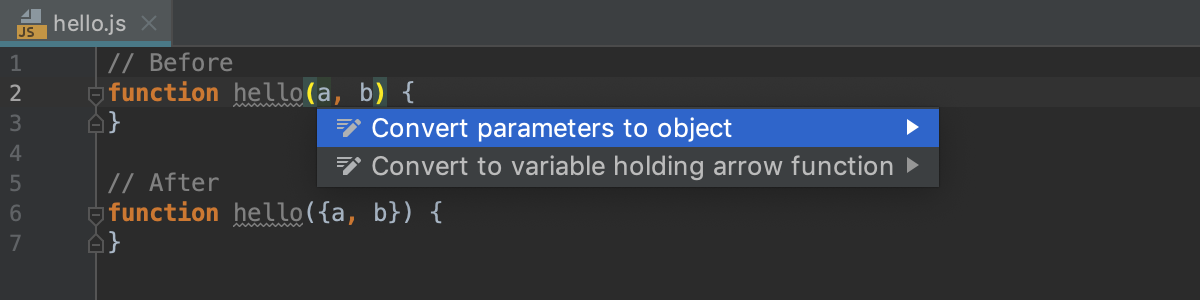
There'due south likewise a new Catechumen parameters to object activity (Alt-Enter) that generates a destructuring parameter for a function:

Convert Hope to async/wait
With this new intention in the IDE, yous can automatically change a function that returns a promise with .then() and .catch() calls to an async part that uses the async/await syntax – not only in TypeScript files, but also in JavaScript and Flow.
Simply press Alt-Enter on the name of the function and select Catechumen to async function. Voila!

WebStorm will innovate a new variable and supervene upon Promise.catch with the try-grab cake:
// Before: part getProcessedData(url) { return downloadData(url) .and then(v => { return processDataInWorker(v); }) .take hold of(e => { alert("Please endeavor again later"); }); } // After async function getProcessedData(url) { try { let v = await downloadData(url); return processDataInWorker(five); } catch (e) { alert("Please effort once more later"); } } In this instance, WebStorm knows that `fetch` returns a promise and suggests converting the download function to async:
// Earlier: function download() { render fetch('https://jetbrains.com').and so( result => result.ok) } // Afterward: async part download() { allow result = await fetch('https://jetbrains.com'); return await result.ok; } Convert backdrop in constructor to class fields
With this handy new intention (Alt-Enter), you tin supervene upon properties defined in a constructor with course fields:
// Earlier: class Point { constructor() { this.10 = 0; this.y = 0; } } // Subsequently: class Point { x = 0; y = 0; constructor() { } } 
New inspections for switch statements
WebStorm 2018.ii added an intention which generated cases for 'switch'. But what if you edited your code and are at present missing a new case inside the switch argument? Or there's a missing default? Or what if some branches are unreachable? The IDE can at present help with that too. Nosotros've added a agglomeration of improvements which may exist truly beneficial to handling switch statements in JavaScript and TypeScript.
There'due south now code completion inside switch that suggests cases based on the available data about the parameter (when information technology is a TypeScript enum or when its blazon is specified in JSDoc equally a list of cord values).

The new inspection will cheque that all the cases are covered and if any are missing, the intention to create them tin be used.

If there'southward an empty switch statement, the IDE volition suggest that you remove information technology. You can unwrap a switch that only has a default clause.
The IDE will at present warn you about any unreachable branches and provide a quick fix to remove them.
Another new inspection will help you avoid the situation when a variable is declared in one case and so used in another.

The last new inspection will warn you if the type of switch parameter is non strictly enumerable and there is no default clause.

Note that this ane is gear up to the "Don't prove, quick set up only" severity level by default, i.e., information technology provides the quick prepare on Alt-Enter, but it is not highlighted in the editor. To change the severity, navigate to Preferences | Editor | Inspections | JavaScript | General | 'switch' statement with no 'default' branch.
Add or remove export
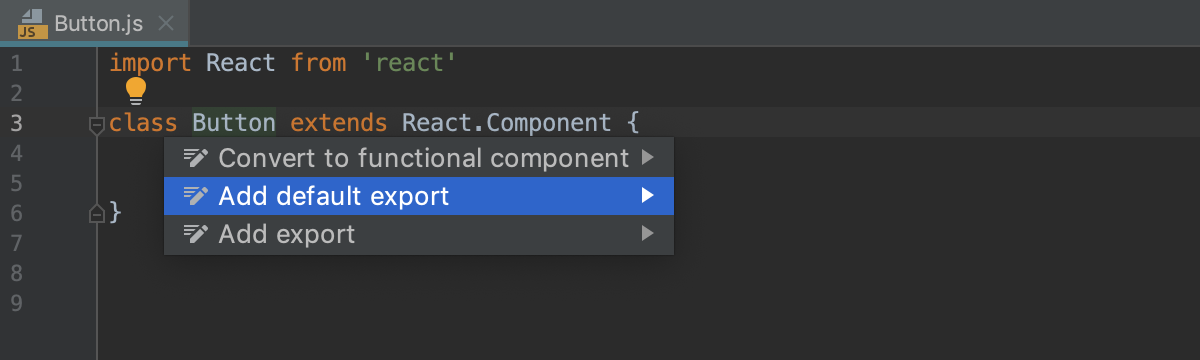
With this new intention (Alt-Enter), you lot can rapidly add export or export default for a course, variable, or part – and save a couple of seconds typing it. The Remove export activity, as you may have already guessed, removes the export statement – but start it makes sure that the symbol is not used in another files.

Extended error messages in TypeScript
Starting with TypeScript 3, some of the fault messages have boosted information with links to the related code that can assistance you to understand the cause of the problem. WebStorm at present shows this extended info in its error tooltips, so you tin can click on the link to jump to the lawmaking.

Calculation missing library to tsconfig.json
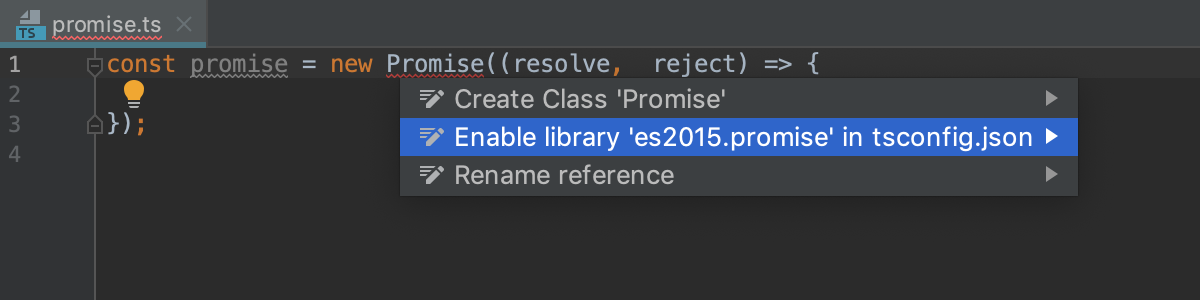
With TypeScript, you need to explicitly list standard libraries in the tsconfig.json file that TypeScript will include in the compilation, e.1000. DOM, ES2015.Hope, etc. WebStorm can help y'all with that. Press Alt-Enter on the symbol defined in the unlisted library, and use a quick-fix to add together the required libraries to tsconfig.json.

TypeScript 3.iii and 3.4
We have updated the bundled version of TypeScript to 3.3.
To become gear up for the TypeScript iii.4 release, we've supported the new syntax features planned for this release.
Style sheets support
Updated docs for CSS and browser compatibility check
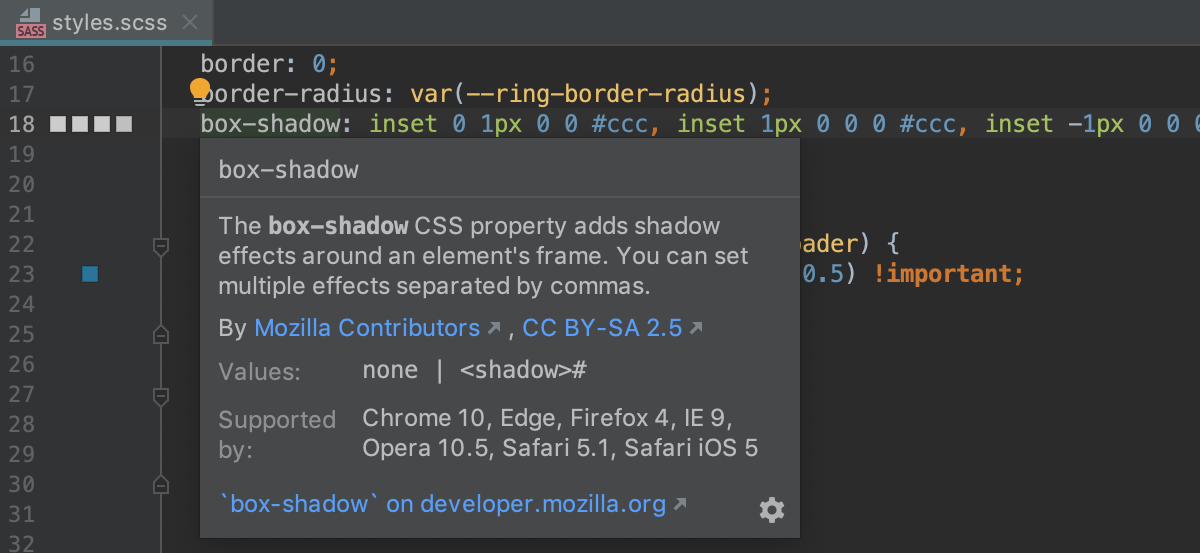
We've updated our documentation for CSS properties and pseudo-elements. Press F1 to run into the brief clarification of the property and its values, as well equally information virtually the supported browsers.

The description and browser compatibility data is loaded from MDN. You tin can quickly open the full article in the browser to run into more details and examples – click the link at the bottom on the documentation popup, or printing Shift-F1.
If yous're offline and the IDE can't access developer.mozilla.org, WebStorm volition show the belongings clarification from the bundled schemas that it uses for completion and validation. It might be unlike from the ane available on MDN, merely still useful.
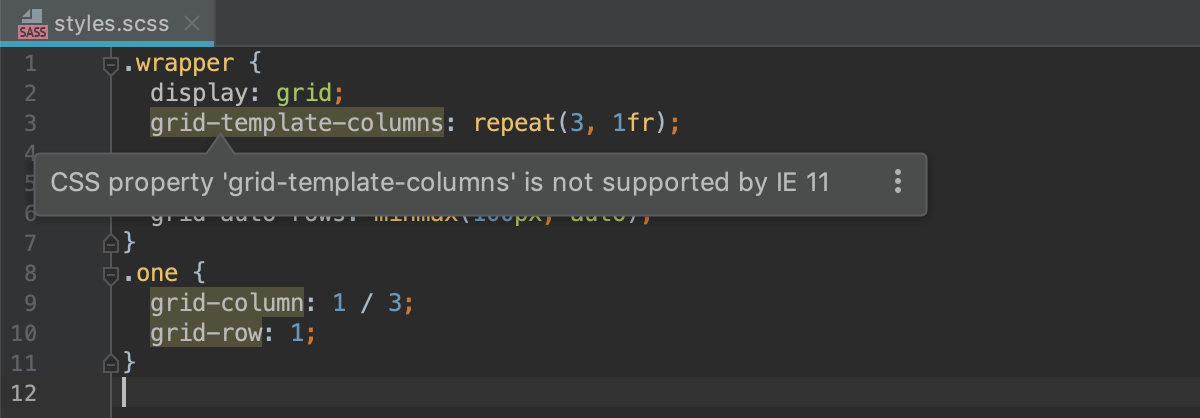
Now, when WebStorm knows what browsers support a specific CSS property (thanks to MDN Browser Compatibility Data), you can use a new compatibility inspection. Go to Preferences/Settings | Editor | Inspections – CSS and select "Browser compatibility", then select the minimum browser versions you desire to target. You will meet a warning in the editor if a property is not supported in the target browser.

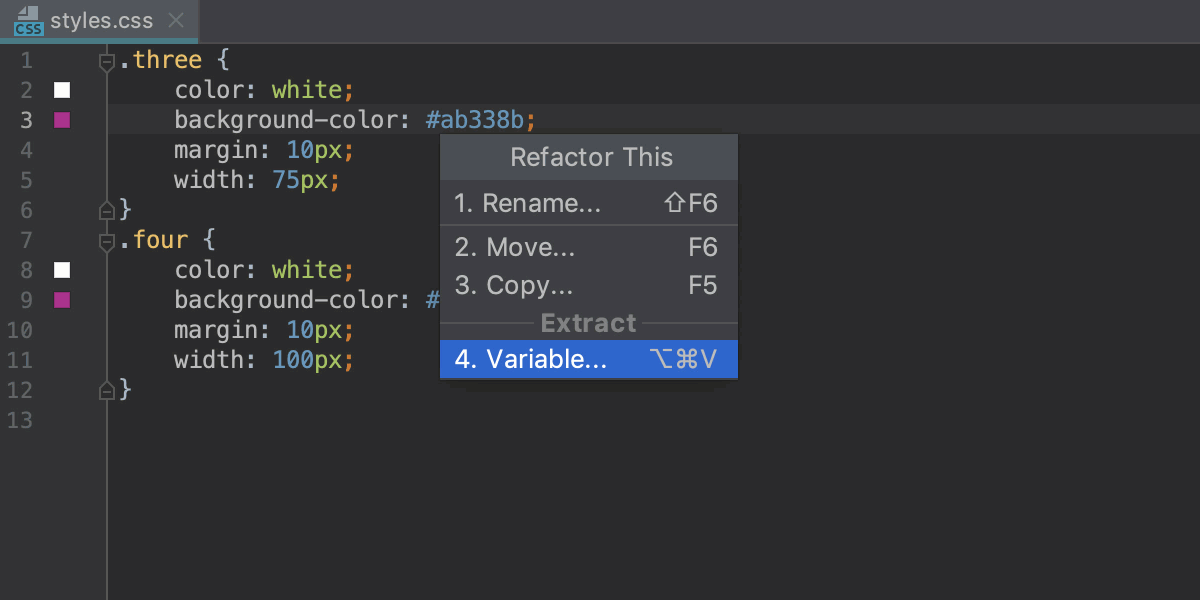
With the new Extract CSS variable refactoring, it is now and so much easier to introduce variables using the var(--var-name) syntax in your .css files.
Select the value you want to declare as a variable and press Alt-Cmd-V on macOS or Ctrl-Alt-V on Windows and Linux. Or, select Extract Variable in the Refactor menu. And then blazon the name and decide if yous want to supervene upon but i or all usages of this value in the electric current file.

By the fashion, the colour preview on the editor gutter now works for all usages of CSS variables.
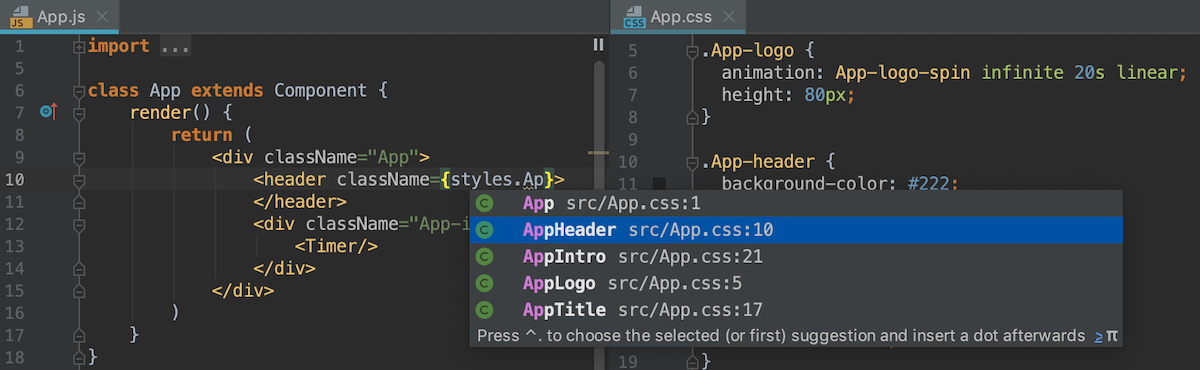
Camel case support for CSS Modules
If you're using CSS Modules in your project, code completion for classes in the JavaScript file will now suggest camel-cased versions of class names with dashes:

Support for Less iii.0 features
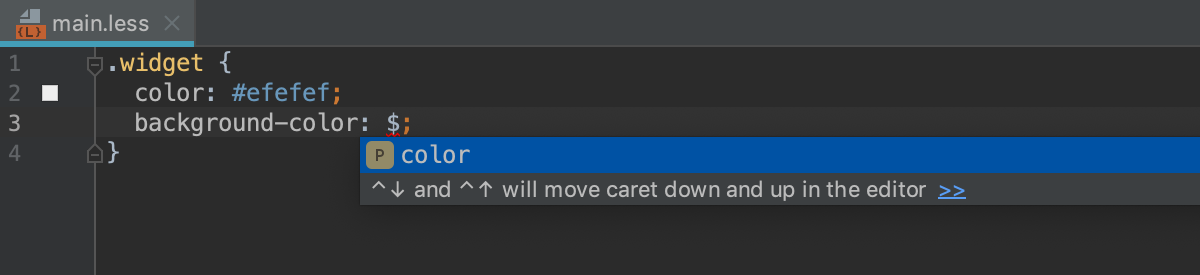
In Less files, we've added support for the Less 3.0 characteristic, properties as variables.
After typing $ as a value, you will now see suggestions for the property names used in this scope that can exist used as variables:

WebStorm now also supports the if syntax in Less.
HTML support
Updated HTML documentation
We updated the HTML documentation to brand it much more informative and useful. The quick documentation for a tag (Ctrl+Q on Windows and Linux or F1 on macOS) shows its short description from MDN including its compatibility with the most popular browsers: Chrome (+Android), Safari (+iOS), Firefox, IE, and Edge. (Note that if there'south no available information or if a tag is available in all browsers, then no browser info is shown.)

The docs for the attributes also bear witness the MDN information:

If yous want more data almost the tag and examples of how it is used, and so information technology is piece of cake to consult the full MDN reference – press Shift+F1 or click the link and it will open in the browser.
Improvements in Pug
Nosotros've fixed a agglomeration of issues related to the use of JavaScript in Pug (ex-Jade) files: pointer functions are supported inside of Pug'due south script tag and template strings are at present besides properly supported.

Development with Angular
New inspections for Angular projects
For Angular applications, we've added 17 new inspections that will aid yous detect Angular-specific errors in your app equally you edit code. These inspections are going to supervene upon the integration with the Angular language server that the IDE was running adjacent with the TypeScript service. Our goal is to provide a better editing feel when working with both TypeScript and Angular template files, with more checks and quick-fixes available for them.
Here are a couple of examples:
The new inspection suggests to add together a component to a module:

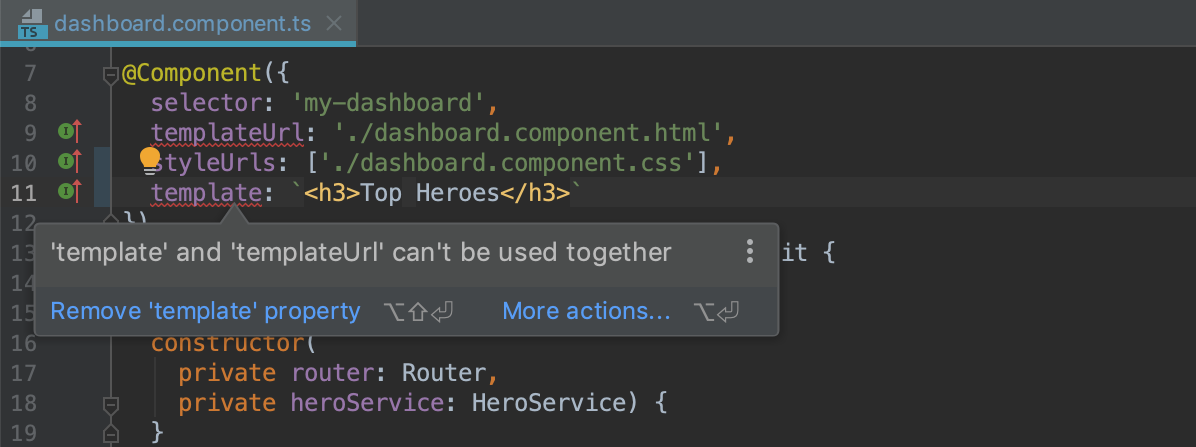
This inspection warns you that both template and templateUrl properties are used and suggests removing one:

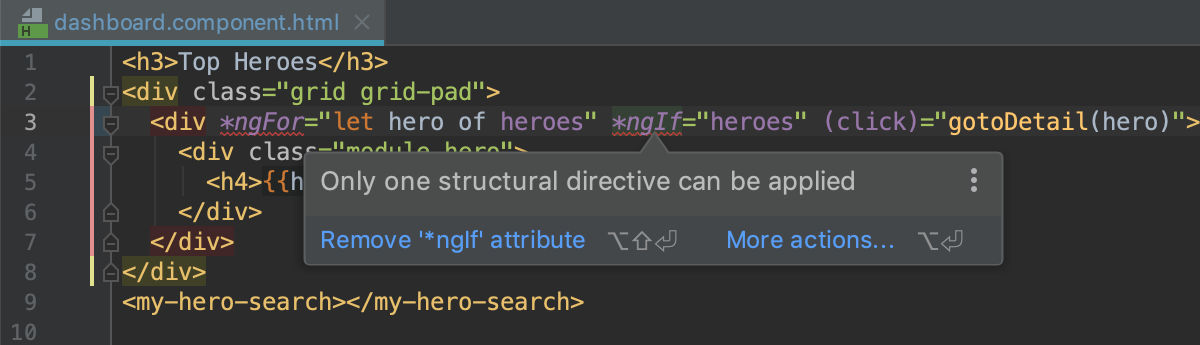
Here the inspection warns you well-nigh the incorrect utilise of structural directives:

To see the full list of inspections and configure them, go to Preferences/Settings | Editor | Inspections – Athwart.
Easier navigation in Athwart projects
We know that when working on Angular projects you always have to leap betwixt the different component files such as TypeScript, template, and fashion files. There are many ways to do this: y'all tin can use the Navigation bar, or the Project view, or Go to File, or the Athwart CLI QuickSwitch plugin…
Nosotros've decided to add i more – using the Related Symbol… popup. When you're in 1 of the Angular component files, press Ctrl-Cmd-Up on macOS or Ctrl+Alt+Home on Windows and Linux to see the list of other related files. Then yous can use the arrow keys to select the file you need and then press Enter to open it.

In the popup, you can too use the numbers associated with each file blazon: ane. The TypeScript file with the component grade; ii. Template; 3. Tests; and 4. Styles. So Ctrl-Cmd-Up / Ctrl+Alt+Home and and then 1 volition take you to the TypeScript component file.
In the TypeScript file, the Related Symbol popup will also list all the symbols that were imported into this file (hence, the name).
Development with React
Improved completion for props
WebStorm at present provides better lawmaking completion for React props merged using with the spread operator.
React Hooks have recently landed in the stable React version. One of the features that was immediately suggested to us was a refactoring for creating a custom React hook – and the Excerpt Method refactoring is perfect for this task!
We've implemented a couple of improvements, namely, immune Extract Method to work with local functions and use destructuring for the return values.

And so here's how information technology works:
- Select the code you want to extract.
- Use Refactor this… (Ctrl-T on macOS or Ctrl+Shift+Alt+T on Windows and Linux) or Extract Method (Alt-Cmd-Chiliad / Ctrl+Alt+Chiliad).
- Select the telescopic where the extracted office should exist defined.
- Name it.
Development with Vue.js
Amend support for Vue projects with TypeScript
We have skillful news for all our Vue and TypeScript fans! WebStorm now uses the TypeScript language service together with its ain TypeScript support, for any TypeScript code in .vue files. This means that you'll at present get more authentic type checking and type info, and you will be able to employ the quick-fixes provided by the service. All the TypeScript errors in the current file will be listed in the TypeScript tool window at the bottom of the IDE window.
Node.js and npm
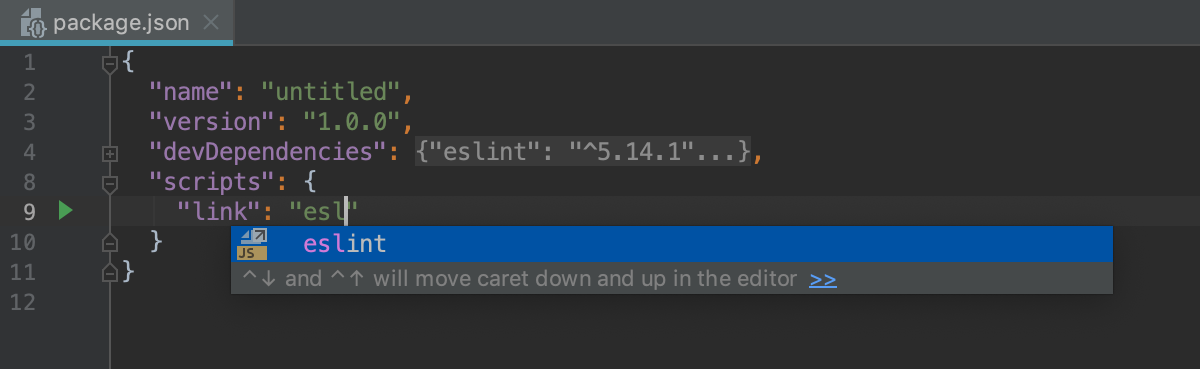
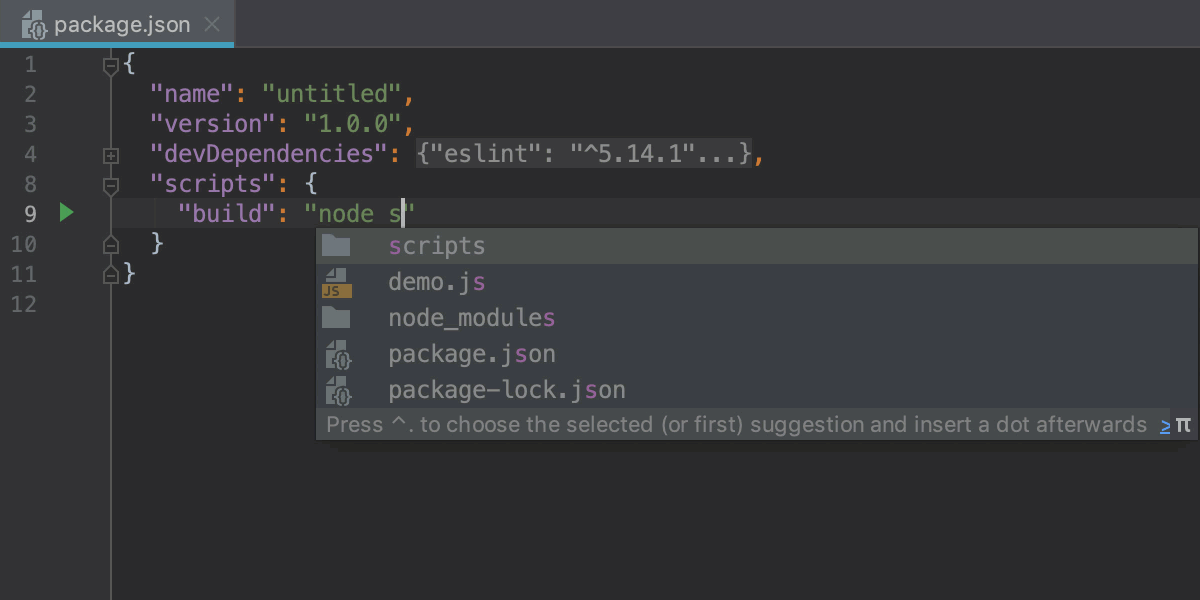
Completion for npm scripts
When adding new scripts to the package.json file, WebStorm now provides suggestions for available commands. You tin see a list of commands provided past the installed packages (from the node_modules/.bin folder):

After typing node, the IDE will offer completion for folders and files that y'all tin run. And afterward typing npm run, you'll encounter a list of tasks divers in the current file. Cmd/Ctrl-click on the task name will accept yous to its definition in the same file:

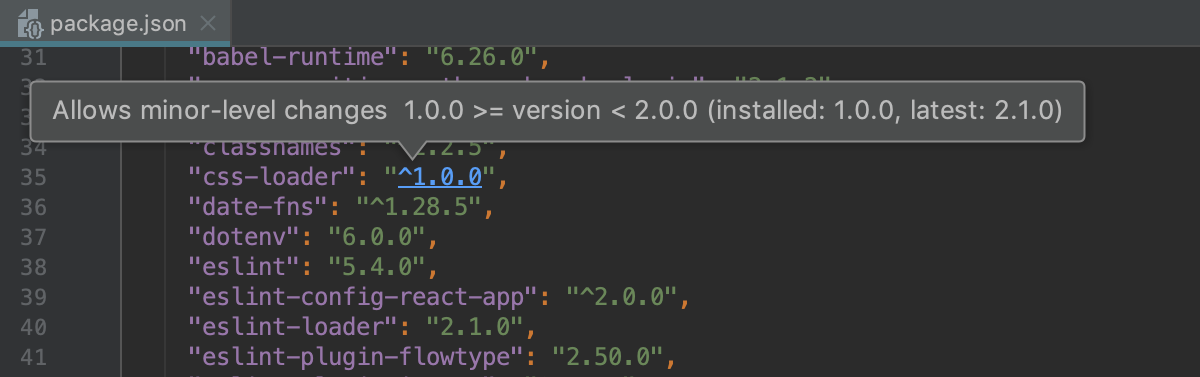
Version range tooltip for dependencies
Another comeback related to the package.json file is a new tooltip that shows what range of versions could be installed when running npm install or yarn install. Press Cmd/Ctrl and hover over the version to meet the information.

Run and debug Node.js app when using Docker Compose
If you lot're using Docker for testing your Node.js awarding, you tin can at present use the configuration described in the Docker Compose file to hands run and debug the app from the IDE.
Please notation that the described steps only work if yous use node or npm in the command field of your Docker Compose file to run your app, e.yard. command: node ./src/app.js
- Create a new Node.js run/debug configuration using the Edit Configurations… action in the Run carte du jour.
- Click the … icon next to the Node.js interpreter field, then click + and select Add Remote…
-
In the dialog that opens, select Docker Compose. If you haven't used Docker in WebStorm before, you lot demand to configure the Docker connexion – click the New… icon and select the connection option according to your Bone as described in this doc.

- Gear up the path to the Docker Compose file and select the service you want to run.
- In the Node.js run/debug configuration, go out the JavaScript file field blank if you want WebStorm to use the command specified in your Docker Etch file. If yous want to override information technology, y'all tin can apply the fields in the configuration (JavaScript file, node, and app parameters…).
- Save the configuration.
At present yous tin use this configuration to run or debug your app – the IDE will deploy the app to the Docker container using the docker-compose up command and, if running in the debug mode, pass the debug flag to Node.js and attach to the debug process.
If you don't use Docker Compose or want to accept a closer look at the Docker back up for Node.js in WebStorm, check out the blog mail "Quick tour of WebStorm and Docker".
Simple Node.js projection template
To make it easier to offset a elementary Node.js app, nosotros've added a new template called "Node.js". You lot can choose this when you click Create New Project on the IDE Welcome screen.
This project generator runs the npm init command that adds a bundle.json file and enables code completion for Node.js core APIs.
Linters integrations
Improved support for ESLint and TSLint in complex projects
We have completely redesigned our integration with ESLint and TSLint to better the way it works in monorepos (including projects managed by lerna and yarn workspaces) and projects with multiple linter configurations.
Before, WebStorm could run simply one linter'due south service per project. So if you had different linter versions with different configs in different parts of your project, nonetheless only one ESLint or TSLint process would run, resulting in some configs being ignored or some plugins working incorrectly.
Now, the IDE will start a dissever process for every parcel.json that lists a linter (ESLint or TSLint) every bit a dependency, and it volition process everything below it as if information technology were invoked with .bin/eslint **/*.js (in case of ESLint).
This behavior is on by default for all new projects.
To switch to the new style in the existing projects, go to Preferences/Settings | Languages and Frameworks | JavaScript | Code Quality Tools | ESLint or TypeScript | TSLint and select Automated ESLint/TSLint configuration.
If y'all demand to run a globally installed linter, laissez passer additional options to it, or add a custom rules directory, you configure all these additional options if y'all select Manual configuration.
Support for TSLint as TypeScript plugin
If y'all're using TypeScript in your .vue files and desire to lint the code inside the script tag using TSLint, y'all can now employ the typescript-tslint-plugin plugin for TypeScript. With this, TSLint checks become part of the TypeScript linguistic communication service, and yous will be able to come across all the TSLint errors next to the TypeScript errors in the IDE tool window and, of course, in the editor.
Yous can fix and suppress TSLint errors and warnings using the intentions bachelor on Alt-Enter.
To starting time using information technology, first, install the plugin with npm install typescript-tslint-plugin and and then enable it in the project's tsconfig.json file:
{ "compilerOptions": { "plugins": [ { "name": "typescript-tslint-plugin" } ] } } By the way, you lot may also want to use typescript-tslint-plugin if you have enabled the TSLint rules that require blazon information (like "deprecation" or "adopt-readonly") – that way these types of errors will be highlighted in the editor equally you type.
Debugging
New debugger console
We have completely re-implemented the debugger console in the JavaScript and Node.js debug tool windows. This panel shows yous stack traces and everything that was logged in your code (e.g. using panel.log()). You can use this interactive console to evaluate arbitrary JavaScript statements – only commencement typing them in the input at the lesser of the console panel.
Here are some of the new features and improvements that we've implemented. You can debug this demo file in WebStorm 2019.1 EAP to meet all these features in action.
-
The objects are now nicely displayed using a tree view.

- Stack traces are now collapsed past default.
- Warnings (
panel.warn()), errors (console.fault()), and info (console.info()) messages at present accept unlike icons and groundwork colors to brand them easier to discover. -
Yous can filter out whatsoever type of log messages using the filter icon on the left side of the panel panel.

-
You tin can now see the log letters styled using CSS and the
%cmarker.

- The log messages grouped together using
console.group()andconsole.groupEnd()are now displayed as a tree. -
If you lot're using
console.groupCollapsed(), the output volition be collapsed past default.

Testing
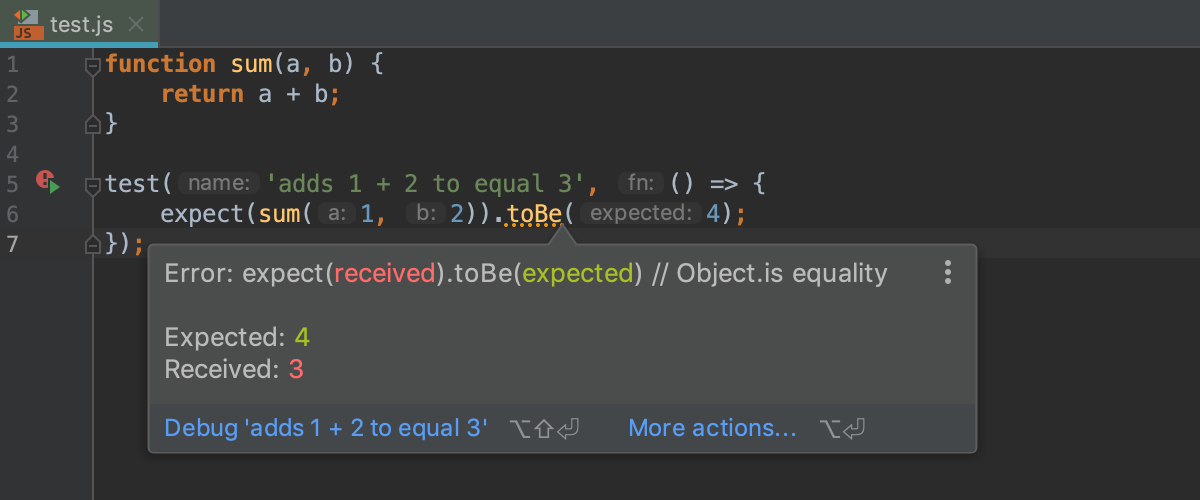
Highlighting for failed line in test
If you've run tests in WebStorm and some of them take failed, now you can run across where the problem has occurred – right in the editor. The IDE will use the information from the stack trace and highlight the failed code. On hover, y'all'll meet the mistake message from the test runner. And you can immediately start debugging the test.

This works with Jest, Karma, Mocha, and Protractor.
Testing with Cucumber and TypeScript
If y'all're using Cucumber and TypeScript, you will detect some major improvements in WebStorm 2019.1. First, you lot tin can at present leap from the steps in the .feature file to their definitions in the TypeScript file. Second, you can generate missing definitions using a quick fix (Alt-Enter on the highlighted footstep).

Please annotation that at the moment WebStorm only supports step definitions that are written using regular expressions.
To run such tests in the IDE, utilize a Cucumber.js run/debug configuration and add together Compile TypeScript as a Before launch task (if yous don't take any other build step set upwards for compiling TS): this way, the IDE will run a TypeScript compiler with the selected tsconfig.json file before running Cucumber.


If y'all desire to debug these tests, don't forget to enable source maps ("sourceMap": true) in your tsconfig.json file.
IDE improvements
New UI themes
You can now use the new colorful UI themes in WebStorm that are available as plugins. Choose betwixt the Nighttime Purple, Grayness, and Cyan Light themes, or create your own.

Recent Locations
WebStorm 2019.ane adds a new fashion to navigate around the project – the Recent Locations popup. It tin can exist opened with Cmd-Shift-E on macOS or Ctrl+Shift+E on Windows and Linux.

It shows you the list of files and lines of code in them that yous have recently opened in the editor (when navigating to the definition or usage, using the Go to activity, or just opening the file from the project view).
When the popup is open, start typing to filter the results and observe the lawmaking you lot demand (the search works for the code and file names). Of course, you can also just use the upward and downward arrows to select the required location.

If you lot desire to but come across the code fragments that take been changed, select the "Show only changed" checkbox.
Save project equally a template
Practice you have a project that you lot want to utilise as a template for other new projects? Now with the new activity Salve as a Template in the Tools card you can create custom projection templates.
To apply the template, click Create New Project on the IDE Welcome Screen and simply select the template from the listing.

All project settings in the .thought folder volition exist saved in the template. So if you lot want your new project to have some predefined run/debug configurations, check the Share checkbox in the configuration before you save the template.
Soft-wraps for selected file types
You can now enable soft-wraps in the editor for specific file types. To practise that, open Preferences/Settings | Editor | Full general and specify the file types in the "Soft-wrap files" field:

With the soft wrapping on, the IDE volition display long lines wrapped in the editor without really adding line breaks.
Drag to add multiple cursors
If y'all want to add cursors at the same position on multiple lines, you now need to press Alt-Shift (instead of Alt), then printing the mouse key and elevate the cursor up or down. You can alter the key combination in Preferences / Settings | Keymap: search for the Add rectangular pick action.
Version Control
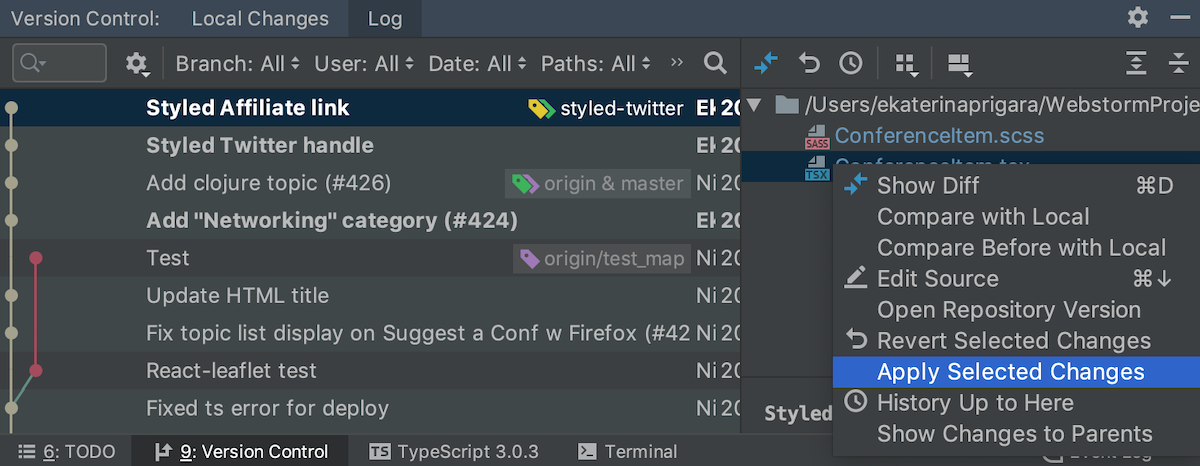
Ruby-red-pick a file from a commit from the VCS log
Now you tin cherry-pick select files from a commit, correct from the context carte in the VCS log:

Incoming and outgoing commits
The IDE now indicates if the incoming and approachable commits are available for individual branches in the Branches popup. To run across this info, open Preferences/Settings | Version Control | Git and enable the new choice, Mark Branches that have incoming/outgoing commits in the Branches popup.
File status for ignored files and folders
In the Project view, the ignored files and folders now use olive-green so that it's easier to distinguish them from other files. You can modify the color in Preferences/Settings | Version Control | File Status Color.

DOWNLOAD WEBSTORM 2019.1
Your WebStorm Team
bechtoldgustanotests.blogspot.com
Source: https://blog.jetbrains.com/webstorm/2019/03/webstorm-2019-1/
Post a Comment for "Angular Ui Please Try Again Css"